MZ ကို vbulleting ကနေ vanilla ကို ပြောင်းမယ်လို့ ဆုံးဖြတ်ပြီးတော့ unique ဖြစ်တဲ့ design လေး တစ်ခုလုပ်ချင်လာတယ်။ Default ရှိတဲ့ vanilla က အပြာနုရောင် ဖြစ်ပြီးတော့ ကြည့်ရတာ မျက်စိနည်းနည်း နောက်နေသလိုပဲ။ ဒါကြောင့် Theme ဘယ်လိုရေးရမလဲ လေ့လာကြည့်လိုက်တော့ အဓိက CSS ပဲ ကစားရုံပဲဆိုတော့ အရမ်းကို အဆင်ပြေသွားတယ်။ ဘာမှ ထွေထွေထူးထူး ရေးစရာမလိုပဲ theme တစ်ခု ဖန်တီးလို့ရတယ်။
Vanilla ရဲ့ မူရင်း theme က

Theme ကို စဆွဲမယ်ဆိုတော့ စဉ်းစားမိတဲ့ အရောင်က လိမ္မော်ရောင်ပဲ။ လက်ရှိ ရှိထားတဲ့ Theme တွေထဲမှာ လိမ္မော် ရောင် ရှိတဲ့ Vanilla Forum က Design ကို အခြေခံပြီး တစ်ခု လုပ်ခဲ့သေးတယ်။

အဲဒီ အရောင်ကို အခြေခံပြီး လုပ်လိုက်တော့ အောက်ကလို မျိုးဖြစ်သွားတယ်။

လုံးဝကို သဘောမကျခဲ့တာ အမှန်ပဲ။
Website တစ်ခုကို ရေရှည် အသုံးပြုပြီး ဝင်ရောက်ဖို့အတွက် Design က အရေးကြီးတယ်လို့ ယူဆတယ်။ ပုံမှန် ကြည့်နေတဲ့အခါမှာ မရိုးသွားဖို့ လိုတယ်။ နောက်ပြီး လက်ရှိ ရှိနေတဲ့ Design တွေထဲက ခွဲထွက်ပြီး ဆန်းသစ်တဲ့ ပုံစံကို လိုချင်တယ်။ အဲဒါနဲ့ Design တွေကို http://dribbble.com/ မှာ သွားကြည့်ရင်းနဲ့ dribble ရဲ့ color pattern ကို သဘောကျလာတယ်။ အဲဒီမှာတင်ထားတဲ့ ပုံတွေထက် dribble ရဲ့ color ကို သဘောကျသွားတယ်။ ဒါနဲ့ MZ ကို အဲဒီ color pattern အတိုင်း လုပ်မယ်ဆိုပြီး လုပ်ဖြစ်သွားတာ။ အဲဒီမှာ ဘာ ပြဿနာ တစ်ခု ကြုံရသလဲဆိုတော့ voting ပဲ။

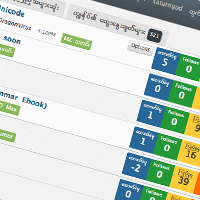
အဲဒီ နေရာမှာ အခု လိုမျိုး ဖြစ်ဖို့ color မျိုးစုံ စမ်းခဲ့တယ်။ ဘယ်လို မှ သဘောမကျဘူး။ အနုကနေ အရင့်။ အရင့်ကနေ အနု။ တစ်ရောင်ထဲ အမျိုးမျိုး ထည့်ကြည့်တယ်။ မလှဘူး။ နောက်တော့ dribble မှာ ဘေးက side bar ကို သတိထားမိသွားတယ်။

Color တစ်ခုကနေ နောက်တစ်ခုကို အဆင့်ဆင့် ကူးသွားပုံလေးကို တွေ့သွားတယ်။ အဲဒါနဲ့ အဲဒီ color ကူးပုံလေးကို အသုံးချပြီး အခုလိုပုံ ဖြစ်လာတာပဲ။
Website တစ်ခုလုံးရဲ့ Color Pattern တစ်ခုလုံးက dribble ကို အခြေခံထားတယ်။ နောက်ပြီး ကျွန်တော် သဘောကျတဲ့ noise background ကို အသုံးပြုထားတယ်။ ကျွန်တော် ဆွဲတဲ့ website တွေ တော်တော်များများမှာ background ကို noise တွေ ထည့်ထားတာတွေ နိုင်ပါတယ်။ ဥပမာ ။။ avaframework.com မှာဆို သိသိသာသာ တွေ့နိုင်ပါတယ်။
CSS Design ဆွဲချလိုက်တာက ၁ ရက်ပဲ ကြာပေမယ့် Design idea ရဖို့ကတော့ ၁ လ လောက် ကြာသွားတာတော့ အမှန်ပဲ။ အခု မြင်နေရတဲ့ MZ ရဲ့ Design ကို ကိုယ့်ဘာသာကိုယ် သဘောကျနေမိတယ်။ လက်ရှိ ရှိနေတဲ့ Web 2.0 web design တွေကို မှီတယ်လို့ ကိုယ့်ဘာသာ ချီးကျုးမိတယ်။ MZ design ဆွဲရင်း သိလာတာက color pattern ရဲ့ အရေးပါပုံပဲ။ လိမ္မော်ရောင် design က စမ်းသုံးရင်းနဲ့ မူးလာတယ်။ နောက်ပြီး ခဏပဲ ဝင်ချင်စိတ်ဖြစ်နေတယ်။
အရောင်တွေ အကုန်ပြီးသွားပေမယ့်

အဲဒီပုံမရခင် design တွေ တုန်းက home page က ဆွဲဆောင်မှု မရှိဘူး ဖြစ်နေတယ်။ ကျွန်တော် တစ်ယောက်တည်းဖြစ်တာလားတော့ မသိဘူး။ Home page ဆိုတာက ကြည့်လိုက်သူတိုင်း ပျော်သွားတာမျိုး ဖြစ်စေချင်တယ်။ အခု voting မှာ သုံးထားတဲ့ color pattern ကြောင့် website ကို ကြည့်လိုက်တာနဲ့ ပျော်ဖို့ ကောင်းတဲ့ အရာလို့ ခံစားစေရတယ်။ တကယ်တန်းတော့ MZ ရဲ့ design pattern က ကျွန်တော့် idea မဟုတ်ပဲ dribble ရဲ့ color pattern ကိုသာ ယူသုံးထားလို့ အခုလို ကြည့်ပျော် ရှုပျော်ဖြစ်နေရခြင်း ဖြစ်ပါတယ်။



Leave a Reply