design
-

ဒီအပတ် အားရင် Design အသစ် ပြန်ရေးမယ်လို့ စဉ်းစားထားတယ်။ ဘာကြောင့်လဲဆိုတော့ CSS3 media queries ကို သဘောကျသွားလို့။ လက်ရှိ blog design က 960gs နဲ့ ရေးထားတော့ css3 media queries နဲ့ သုံးရင် သုံးလို့ ရပေမယ့် လုံးမဝ မလှပ မသေသပ်ဘူးဖြစ်နေတယ်။ WPTouch ကို မသုံးဘူးလားဆိုတော့ မသုံးချင်တော့ဘူး။ WPTouch လိုမျိုး force လုပ်ပြီးတော့ မတူညီတဲ့ Design ၂ မျိုးနဲ့ မပြချင်တော့ဘူး။ mobile site လည်း ဒီပုံစံပဲ မူရင်း site လည်း ဒီပုံမျိုးပဲ ပြချင်တယ်။ အရင်ကတည်းက အဲလိုမျိုး ဖန်တီးချင်ပေမယ့် theme…
-

MZ ကို vbulleting ကနေ vanilla ကို ပြောင်းမယ်လို့ ဆုံးဖြတ်ပြီးတော့ unique ဖြစ်တဲ့ design လေး တစ်ခုလုပ်ချင်လာတယ်။ Default ရှိတဲ့ vanilla က အပြာနုရောင် ဖြစ်ပြီးတော့ ကြည့်ရတာ မျက်စိနည်းနည်း နောက်နေသလိုပဲ။ ဒါကြောင့် Theme ဘယ်လိုရေးရမလဲ လေ့လာကြည့်လိုက်တော့ အဓိက CSS ပဲ ကစားရုံပဲဆိုတော့ အရမ်းကို အဆင်ပြေသွားတယ်။ ဘာမှ ထွေထွေထူးထူး ရေးစရာမလိုပဲ theme တစ်ခု ဖန်တီးလို့ရတယ်။ Vanilla ရဲ့ မူရင်း theme က
-

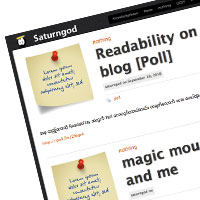
ဒီနေ့ Theme ပြောင်းချင်တာနဲ့ Theme တွေ ရှာတာ စိတ်ကြိုက်မတွေ့ဘူး။ ဒါနဲ့ တစ်ခါတစ်လေ ကိုယ့်ဘာသာကိုယ် ဆွဲကြည့်ပါမယ်လေဆိုပြီး စမ်းဆွဲလိုက်တာ အခု လက်ရှိ Theme ဖြစ်သွားတယ်။ WordPress 3.0 menu ကို သုံးထားတယ်။ Widget support လုပ်အောင် ရေးထားတယ်။ design အကြမ်းကိုတော့ http://iphone.appstorm.net ကနေ အခြေခံထားတယ်။ အခုထက်ထိတော့ အလုံးစုံတော့ မပြီးသေးဘူး။ ၁၀ နာရီလောက်က စဆွဲလိုက်တာ ၃ နာရီလောက်မှာတော့ အကြမ်းထည်လေး ပြီးသွားတယ် ဆိုရမယ်။ အခု Design ကို 960gs css framework နဲ့ ပဲ ဆောက်ထားတယ်။ နောက်ပြီး color scheme ကို ပြင်လို့ရအောင် color scheme အတွက် သီးသန့် CSS ခွဲထုတ်ထားတယ်။
-
website တစ်ခုမှာ အရေးပါဆုံးက Content ပါ။ လူတွေ အဓိက ကြည့်ကြတာ ဖတ်ကြတာ content ပါ။ ဒါကတော့ လူတိုင်း နားလည်ပါတယ်။ ဒါပေမယ့် content က အရေးပါတယ်ဆိုပေမယ့် စာတွေကို ဖတ်ချင် စိတ်မရှိအောင် လုပ်ထားတဲ့ site တွေကို တွေ့ဖူးတယ်။ website တစ်ခုကို ကြည့်လိုက်တာနဲ့ အဲဒီလူတစ်ယောက် website design ကို လေ့လာတာ သို့မဟုတ် internet မှာ website တွေကို ဖတ်တာ ဘယ်လောက် အတွေ့အကြုံ ရှိပြီလဲဆိုတာကို သိနိုင်တယ်။
-
ရန်ကုန်မှာ အရင်တုန်းက Web Design ပိုင်းသင်တုန်းက PSD နဲ့ပုံတွေ ဆွဲပြီးတော့ HTML ပြန်ထုတ်ခိုင်းတာ မှတ်မိသေးတယ်။ တော်တော်လက်ဝင်တဲ့ အလုပ်ဗျာ။ နောက်ပြီး ပုံက ထွက်လာရင် skill နဲ့ က မကိုက်တာတွေ ဖြစ်လာပြန်ကော။ ဘာဖြစ်လို့ဆွဲခိုင်းတာလဲတော့ မသိ။ ကျွန်တော့်အတွက်တော့ အလကား အပိုအလုပ်ရယ်လို့တောင် မြင်လာသလိုပဲ။ Photoshop နဲ့ဆွဲတော့ HTML မထွက်ခင် design တော့ ကြိုမြင်ပါရဲ့။ ထွက်လာတဲ့ design နဲ့က HTML ထုတ်ရင် scale တွေက ဘယ်တူတော့မလဲလို့တောင် စဉ်းစားမိသေးတယ်။ အခုမှပဲ နားလည်တော့တယ်။ သင်တန်းတုန်းက grid system ကို မသင်ခဲ့ရတာကိုး။ ရုံးမှာ web designer က photoshop…
-
ဒီနေ့ emo လေး နဲ့ facebook မှာ စကားပြောတော့ Concept ကို ဘယ်မှာ သွားသင်ရမလဲလို့ မေးတယ်။ သူ ဝါသနာပါတာက Designer။ PHP လေ့လာဖို့လိုလားလို့ မေးတော့ ကျွန်တော်ကလည်း ပြောပါတယ်။ သိရုံလောက်ပဲ လုံလောက်တယ်။ တေဇာ အဖြေက ပိုရှင်းတယ်။ SmashingMag မှာ Programming Language အကြောင်းပါလားလို့ မေးလိုက်တော့ အဖြေက ရှင်းသွားတာပဲ။
-
အရင်က စမ်းမယ် စမ်းမယ်နဲ့ မစမ်းဖြစ်လိုက်ဘူး.. ဒီနေ့မှပဲ စမ်းဖြစ်တာ…. ကျွန်တော်တို့တွေ web design တွေဆွဲတဲ့အခါမှာ font တွေကလည်း အရေးပါလှပါတယ်။ header ကို ဘာ font သုံးမယ်။ paragraph ကို ဘာ font သုံးမယ်ဆိုပြီး ကျွန်တော်တို့တွေ ရွေးချယ်ရတယ်။ အရင်က ကျွန်တော်တို့တွေမှာ ရွေးချယ်စရာ များများမရှိဘူး။ Windows မှာ default ပါတဲ့ font နဲ့ mac မှာ default ပါတဲ့ font တွေဖြစ်ဖို့ အရေးကြီးတယ်။ နောက်မို့ဆို ကိုယ့် design က မလှပဲ ဖြစ်သွားမယ်။ ဒါကြောင့် အများအားဖြင့် Verdana,Times New Roman,Tahoma,Arial,Georgia စတာတွေလောက်ပဲ ရွေးလို့ရတယ်။…
