UML , Flow Chart
ကျွန်တော် UCSY မှာတုန်းက UML ကို ဘယ်နေရာမှာ သုံးရမလဲ။ ဘာကြောင့် သုံးသင့်သလဲ ဆိုတာကို သေသေချာချာ မသိခဲ့ဘူး။ လက်တွေ့ လုပ်ငန်းခွင့် ဝင်တော့လည်း အသုံးဝင်တဲ့ နေရာ မတွေ့သလောက်ပဲ။ UML ကို လက်တွေ့မှာ သုံးရဲ့လား ဆိုပြီး သံသယတောင် ဖြစ်မိတယ်။ သို့ပေမယ့် လုပ်သက် နည်းနည်းရလာပြီး document တွေရေးတဲ့ အခါ IT field က မဟုတ်တဲ့ လူတွေ နဲ့ ဆက်ဆံ တဲ့ အခါမှာ UML က အရေးပါမှန်း သိလာတယ်။
Project တစ်ခု ရဲ့ Document မှာ Use Case နဲ့ Sequence Diagram က အလွန် အရေးပါတယ်။ Use Case ကို ကြည့်လိုက်မယ်။ Sequence Diagram ကို ကြည့်လိုက်တာနဲ့ Project အကြောင်းကို ခြုံငုံမိပြီးသွား ဖြစ်သွားတယ်။
UML ဟာ Project Manager , System Architect , Developers တွေ ကြားမှာ အချင်းချင်း နားလည်လွယ်ကူအောင် ပေါင်းကူးပေးတာပါ။ Project Manager ဟာ code တွေ သိရမယ်လို့ သတ်မှတ်လို့ မရဘူး။ Project Manager ရဲ့ အလုပ်ဟာ Project ကို manage လုပ်ဖို့ Project မှာ လိုအပ်တဲ့ human resource တွေ business logic တွေ စတာတွေကို နားလည် ပြီး အချိန်မှီ ပြီးစီး အောင် ဆောင်ရွက်ဖို့ပါ။ Project Manager ဟာ developer တွေရဲ့ code ကို ဖတ်ပြီး နားလည်မယ်လို့ ယူဆလို့ မရဘူး။ ဒါကြောင့် သူဟာ client တွေကို ရှင်းတဲ့ အခါ ဒါမှမဟုတ် developer တွေကို ပေးမယ့် document တွေမှာ UML တွေ ထည့်သွင်း ရေးဆွဲပြီးတော့ Developer တွေ နားလည်သဘောပေါက်အောင် ရေးဆွဲတတ်ကြပါတယ်။
ကျွန်တော် အရင်က ပြောခဲ့သလိုပါပဲ။ ကိုယ့် project ကို ကိုယ် document လုပ်ပါ ဆိုပြီး ပြောခဲ့တယ်။ Document လုပ်တဲ့ အခါမှာလည်း Flow chart တွေ UML တွေ ထည့်သွင်း ရေးသားထားမယ်ဆိုရင် အခြား developer တစ်ယောက်က code တွေကို ဖွင့်ပြီး ဖတ်စရာ မလိုပဲ ကိုယ့် document ကို ဖတ်လိုက်တာနဲ့ projet အကြောင်းကို ခြုံငုံ မိနိုင်ပါတယ်။
Class diagram ကို သုံးဖို့ လိုလားဆိုတော့ projec မစခင်မှာ class diagram ကို ကျကျ နန ဆွဲနိုင်ရင် project ကို တကယ် စရေးတဲ့ အခါမှာ အလွန်ပဲ လွယ်ကူပါတယ်။ Class diagram ကို ဆွဲခြင်းအားဖြင့် system flow တစ်ခုလုံးကို project မစခင်မှာ သဘောပေါက်နိုင်ပါတယ်။
Security
Developer တစ်ယောက် ဖြစ်လာပြီဆိုရင် လုံခြုံရေး အပိုင်းတွေကိုလည်း နားလည် သဘောပေါက်ထားဖို့ လိုပါတယ်။
လုံခြုံရေး အပိုင်းမှာ မဖြစ်မနေ သိရမယ့် ၃ ခု ရှိပါတယ်။
- SQL Injection
- Cross-site scripting (XSS)
- Cross-Site Request Forgery (CSRF)
တို့ပါ။
SQL Injection
SQL Injection အကြောင်းကို ကျွန်တော် ဒီမှာ အသေးစိတ်ရေးထားဖူးပါတယ်။
XSS
XSS အကြောင်းကိုတော့ http://excess-xss.com မှာ သွားပြီးတော့ ဖတ်နိုင်ပါတယ်။ XSS က ကိုယ့် ရဲ့ website မှာ အခြား user ကို request ကနေ တဆင့် javascript ရေးသားခွင့် ပေးထားလိုက်တဲ့ hole တစ်ခုပါ။ Javascript ရေးသားခွင့်ကို ပေးလိုက်ခြင်းအားဖြင့် ကိုယ့် ဆီမှာ အသုံးပြုမယ့် သူရဲ့ အချက်အလက်တွေဟာ ပေါက်ကြားသွားနိုင်ပါတယ်။
CSRF
CSRF ဆိုတာကတော့ ကျွန်တော်တို့တွေ website တွေမှာ remember me ဆိုပြီး check box လေးတွေ on ထားပြီးတော့ နောင်တချိန်မှာ login ဝင်စရာ မလိုအောင် ဖန်တီးတဲ့ အကြောင်းကို သိပါမယ်။
တစ်ခါတစ်လေ ကျွန်တော်တို့တွေဟာ အရေးကြီးတဲ့ အချက်အလက်တွေ ကို GET နဲ့ အသုံးပြုတတ်ပါတယ်။ ဥပမာ။။ user account ဖျက်တယ်ပဲ ဆိုပါဆို့။ www.mydomain.com/user/delete ဆိုတဲ့ page ကို ခေါ်လိုက်တာနဲ့ user account ကို ဖျက်မယ်ဆိုပြီး ရေးထားတယ် ဆိုပါဆို့။ developer အနေနဲ့ login မဝင်ထားရင် အဲဒီ URL က ဝင်လို့ မှ မရတာဆိုပြီး သတ်မှတ်ထားလို့ ရပေမယ့် တစ်စုံတစ်ယောက်က အဲဒီ လိပ်စာကို bit.ly သို့မဟုတ် အခြား နည်းလမ်း တစ်ခုခုကို user ကို click လုပ်အောင် ဖန်တီးလိုက်မယ်။ User ကလည်း မသိပဲ click လုပ်လိုက်မယ်။ အဲဒီ အခါမှာ rememner me ကြောင့် သူ့ အလိုလို login ဝင်ပြီးတော့ တစ်ခါတည်း user account ပါ ပျက်ကြသွားနိုင်ပါတယ်။ အဲဒီလိုမျိုးကို Cross-Site Request Forgery လို့ ခေါ်ပါတယ်။ အဓိကတော့ developer ရဲ့ ပေါ့ဆ မှုကြောင့် အဲဒီ attack ကို လွယ်လင့် တကူနဲ့ attack လုပ်နိုင်တာပါ။ ကာကွယ်တဲ့ နည်းလမ်းတွေကလည်း လွယ်ပါတယ်။ POST method သုံးပါ။ နောက်ပြီးတော့ အရေးကြီးတဲ့ Post တွေကို token သုံးပါ။ token ဆိုတာကတော့ ခက်ခက်ခဲခဲ မဟုတ်ပါဘူး။ random generate လုပ်ပြီးတော့ session ထဲထည့်ထား။ form ကို generate လုပ်တဲ့ အခါမှာ request ထဲမှာလည်း အဲဒီ token ပါအောင် ဖန်တီးထား။ request လုပ်တဲ့ အခါမှာ ပါတဲ့ token နဲ့ session ထဲက token တူမှ pass လုပ်။ အဲဒီလို လွယ်လင့်တကူ ကာကွယ်လို့ ရပါတယ်။
Burp suite ကို သုံးကြည့်ပါ။
Burp suite ဟာ Penetration Test တွေလုပ်တဲ့ အခါမှာ အလွန်ကို အသုံးဝင်ပါတယ်။ ဒါမှမဟုတ် SQL Injection တွေ ရှိမရှိ စမ်းဖို့ လည်း အသုံးပြုတတ်ကြတယ်။ Burp suite ဟာ website ကို requst လုပ်လိုက်တဲ့ data တွေကို ပြုပြင်နိုင်ပါတယ်။
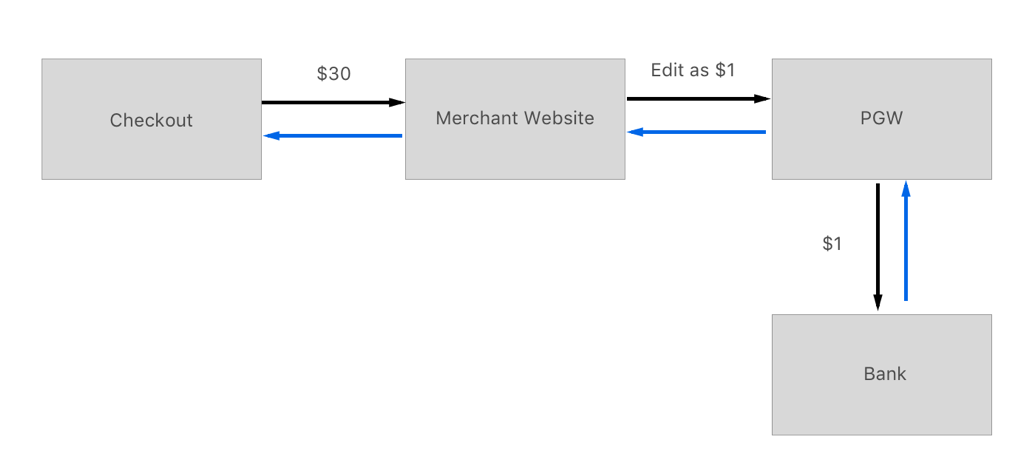
ဥပမာ။။ အောက်က ပုံကို တချက်ကြည့်ပါ။

ကျွန်တော်တို့ဟာ online store ပေါ်ကနေ $30 ဖိုးဝယ်လိုက်တယ်။ ဝယ်ပြီးတဲ့ အခါမှာ online store က data တွေကို payment gateway ဆီကို browser ကနေ တဆင့် ပို့တယ်။ အဲလို ပို့တဲ့ အခါမှာ $30 အစား ကျွန်တော်တို့ burp suite ကနေ တဆင့် $1 ပြင်လိုက်တယ်။ Payment gateway ကို ရောက်တဲ့ အခါမှာ $1 ဖြစ်သွားပြီးတော့ နောက်ဆုံး $30 ကို $1 နဲ့ ရသွားပါတယ်။
ဒါကြောင့် အရေးကြီးတဲ့ data တွေကို ပို့တဲ့အခါမှာ merchant နဲ့ payment gate way ကသာ သိတဲ့ key တစ်ခုကို သုံးပြု hashing လုပ်ပြီး ပို့ပါတယ်။ ဥပမာ ဆိုပါတော့
amount = 30
currency = 840
user_id = 459
hash = SHA256(amount+currency+user_id,key)
တကယ်လို့ amount , currency , user_id တစ်ခုခုကိုသာ ပြင်လိုက်မယ်ဆိုရင် hash value က တူနိုင်တော့မှာ မဟုတ်ပါဘူး။ ဒါကြောင့် တစ်ယောက်ယောက်က data ကို ကြားကနေ ပြင်ထားမှန်း သိနိုင်ပါတယ်။
နောက်တချက်ကတော့ payment gateway ကနေ cancel လုပ်လိုက်တယ်။ Burp suite ကိုသုံးပြီး fail ကို success ပြင်လိုက်တယ်။ ကိုယ့်ရဲ့ website က hashing ကို သာ မစစ်ထားခဲ့ရင် fail ဖြစ်နေပေမယ့် success ဖြစ်သွားပြီးတော့ product ကို download ချခွင့်ပေးလိမ့်ပါလိမ့်မယ်။ ဒါကြောင့် hashing ကိုလည်း ကိုယ့်ရဲ့ website မှာ ပြန်ပြီးတော့ စစ်ဖို့ လိုပါတယ်။
Git
နောက်တချက် ပြောချင်တာကတော့ Version Control ပါ။ Developer တစ်ယောက်ဟာ အခုခေတ်မှာတော့ Git ကို မသုံးတတ်ရင် အတော်လေးကို နောက်ကျနေပါပြီ။ Git ဆိုတာကတော့ Version Control တစ်ခုဖြစ်ပြီးတော့ ကိုယ့် project ရဲ့ commit history တွေ နောက်ပြီးတော့ တစ်ယောက်နဲ့ တစ်ယောက် code ပေါင်းတာတွေ အတွက် အတော့်ကို အသုံးဝင်ပါတယ်။
Git ကို ကျွန်တော်တို့တွေ အသုံးပြုတဲ့ အခါမှာ production ကို ရောက်နေတာကို master branch မှာ ထားပါတယ်။ development လုပ်နေတာကို develop မှာထားတယ်။ feature အသစ်လေးတွေ ထပ်ဖြည့်ချင်ရင် develop ကနေ branch ခွဲထုတ်ပြီးတော့ feature/feature_name ပုံစံနဲ့ ကျွန်တော်တို့ တွေ အသုံးပြုကြပါတယ်။
Git နဲ့ SVN မတူတာကတော့ commit တွေကို repo နဲ့ connection မလိုပဲနဲ့ ထည့်ထားလို့ ရခြင်းပါပဲ။ offline မှာ ပြင်သမျှ တွေ အကုန်လုံးကို commit နဲ့ ထည့်ပြီး history အနေနဲ့ ဖန်တီးလို့ ရတယ်။ connection ရှိမှသာ server ပေါ်ကို push လုပ်ရုံပါပဲ။
နောက်တချက်က git merge လုပ်ဖို့ကို အတော်လေးကို ကြောက်ကျတယ်။ git merge မှာ conflict ဖြစ်တဲ့ အခါ ကြောက်စရာ မလိုပါဘူး။ အချိန်ပေးပြီးတော့ merge လုပ်လို့ ရပါတယ်။ အချိန်မပေးချင်ပဲ သူ့ဟာ အကုန်ဖျက် ငါ့ဟာ အကုန်ထည့် ဆိုပြီး လုပ်လိုက်ရင်တော့ တကယ် run သည့် အခါမှာ ပြဿနာတွေ တက်ကုန်မှာ အမှန်ပါ။
Git အကြောင်းကို NSMag မှာ ရေးဖူးပါတယ်။
မှာ သွားဖတ်နိုင်ပါတယ်။
Git Hosting
Git ကို အသုံးပြုဖို့ အတွက် local မှာ host လုပ်လို့ ရသလို server တစ်ခုခု မှာလည်း host လုပ်လို့ ရပါတယ်။ လက်ရှိ လူသုံးများတာတွေ ကတော့
- Github (best for opensource)
- Gitlab (Unlimited Private + Public repo)
- Bitbucket (Unlimited Private + Public repo, only for 5 users)
Self Hosting
သူများဆီမှာ Data မထားချင်ဘူး။ ကိုယ့် server မှာ ကိုယ်တိုင် host ချင်တယ်ဆိုရင် ပုံမှန် UI မဟုတ်ပဲ နဲ့ လွယ်လင့် တကူ host လုပ်လို့ ရတယ်။ user management တွေ UI တွေ လိုချင်ရင်တော့
- Gitlab
- Bitbucket Server (old name: Stash)
- Gogs
စတာတွေ ရှိပါတယ်။
Auto Deployment and Continuous Integration
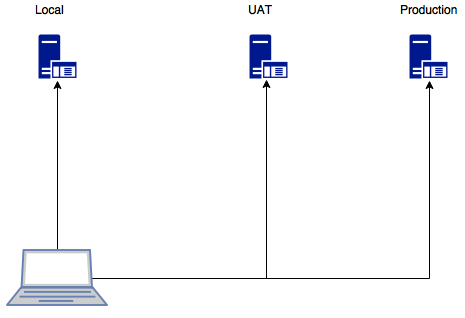
ကျွန်တော်တို့တွေဟာ ဟိုးအရင်တုန်းက development လုပ်ပြီးတော့ production ကို ရွေ့မယ်ဆိုရင် လက်ရှိ code တွေကို production server ပေါ်မှာ တင်ပြီး run ပါတယ်။ တစ်ခါတစ်လေ code တွေကို production server မှာ ပြင်ပြီးတော့ development စက်မှာ ပြန်ပြီး update လုပ်ဖို့ မေ့တတ်ကြတယ်။ အဲဒီအတွက် ကြောင့် နောက်ပိုင်း update မှာ အရှေ့က ပြင်ထားတာတွေ မပါလာတတ်တာတွေ ကြုံတတ်ပါတယ်။

Production server မှ မဟုတ်ပါဘူး။ တစ်ခါတစ်လေ UAT (user acceptance testing) server မှာလည်း တိုက်ရိုက် ပြင်တတ်ပါတယ်။
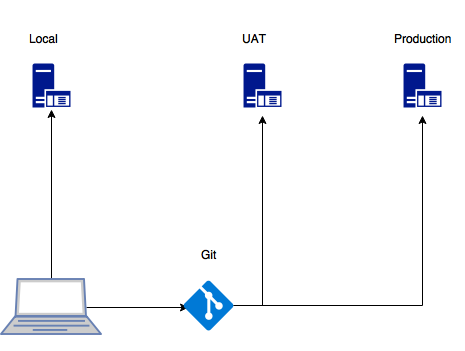
အခုနောက်ပိုင်းမှာ ကျွန်တော်တို့တွေဟာ git အသုံးပြုလာတာနဲ့ အတူ auto deployment ကိုပါ git ကနေ တဆင့် လုပ်လာပါတယ်။

ကျွန်တော်တို့ဟာ local မှာ test လုပ်ပြီးတော့ git ကို push လုပ်လိုက်တယ်။ develop branch ကို push လုပ်လိုက်ရင် UAT server သွားပြီးတော့ master ကို push လုပ်လိုက်ရင် production server ကို သွားပြီး တင်အောင် ဖန်တီးထားလို့ ရပါတယ်။

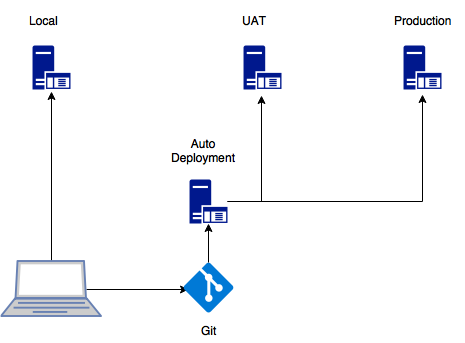
အကယ်၍ Java, C# လိုမျိုး compile လုပ်ရတဲ့ language တွေ အတွက် auto deployment server တစ်ခု ထားပြီးတော့ compile လုပ်ပြီးမှ UAT, Production ကို တင်တာ ပိုပြီး အဆင်ပြေပါတယ်။
အဲဒီလိုမျိုး တွေ အတွက်
- Git Hook
- Jenkins
- Bamboo (Atlassia)
စတာတွေ နဲ့ အသုံးပြုနိုင်ပါတယ်။
Unit Testing
Unit Testing ကို developer တွေ ရေးရမှာ အတော်လေးကို ပျင်းပါတယ်။ အချိန်ကုန်တယ်လို့လည်း ထင်ကြတယ်။ Unit Testing ပါ ထည့်လိုက်ရင် project ရဲ့ time line က ၃ ဆ လောက် ကြာသွားတတ်ပါတယ်။ ပုံမှန် အားဖြင့် Unit Testing ကို project စကတည်းက မရေးဖြစ်ပဲ နောက်ပိုင်းမှ ထည့်ရင် အတော့်ကို အချိန်ကုန်ပါတယ်။ ဒါကြောင့် project စကတည်းက Unit Testing ကို အတူတူ ရေးထားတတ်တဲ့ အကျင့်လို အပ်တယ်။
API တွေ ခဏ ခဏ ပြောင်းတတ်တဲ့ project တွေမှာ တစ်ခု ပြောင်းလိုက်ရင် နောက်တစ်ခုကို ပါ သွားပြီး effect ရောက်မရောက် သိဖို့က Unit Testing နဲ့သာ အလွယ်ဆုံးပါ။ ဒါမှမဟုတ်ရင်တော့ အစ အဆုံး ခဏခဏ ပြန်ပြန် စစ်နေရပါလိမ့်မယ်။
Unit Testing ရေးဖို့ကတော့ အလေ့အကျင့်လေး လိုအပ်ပါတယ်။
အနာဂတ်မှာ လေ့လာစရာ
ကျွန်တော့် အနေနဲ့ အနာဂတ်မှာ လေ့လာစရာလေးတွေကတော့
- Docker
- AWS
- Javascript Framework
- AI နှင့် bots
စတာတွေကို လေ့လာထားဖို့ လိုတယ်။ ဒါတွေဟာ နောင်တချိန်မှာ အသုံးဝင်လာမယ့် အရာတွေပါ။
အကြံပြုချက်
ဘယ်တော့မှ VS တိုက်ပွဲထဲ ဝင်မပါပါနဲ့
PHP vs Java တို့ Node.js vs ROR တို့ Mongoldb vs MySQL တို့ စတဲ့ တိုက်ပွဲ တွေထဲမှာ ဝင်မပါပါနဲ့။ အချိန်ကုန်ပါတယ်။ လောကမှာ ဘယ်အရာမဆို အဆိုးနဲ့ အကောင်းရှိပါတယ်။ ကိုယ့် project နဲ့ အံကိုက် အဆင်ပြေတာနဲ့ ကိုယ် သုံးရမှာပဲ။ တတ်နိုင်သ၍ အစွဲ မထားပဲ မြန်ဆန်လွယ်ကူပြီး ရေရှည် ကိုယ့် project ကို ဆက်ပြီး ထိန်းသိမ်း နိုင်မယ့် အရာကို ကျွန်တော်တို့တွေ ရွေးရမှာပါပဲ။
စဉ်ဆက်မပြတ် လေ့လာပါ
၁ နှစ်နဲ့ ၁ နှစ်ဟာ ပြောင်းနေတဲ့ နှုန်းက အခု ခေတ်က အရမ်းမြန်တယ်။ ကျွန်တော်တို့ ငယ်ငယ်တုန်းကထက် ပိုပြီး မြန်လွန်းလှတယ်။ အခုမှ development လေ့လာနေမယ့် သူတွေက ခေတ်ကို အမှီလိုက်နိုင်ဖို့ လိုတယ်။ အမြဲ လေ့လာနေဖို့ လိုအပ်တယ်။ ငါသိတာ များ နေပြီ ဆိုပြီး ရပ်လို့ မရဘူး။ Swift language ဆို ထွက်တာမှ မကြာသေးဘူး အခု version 3 ရောက်သွားပါပြီ။ PHP 7 လည်း ထွက်လာပါပြီ။ အခြား platform တွေ language တွေရဲ့ သက်တမ်းက ၁ နှစ်လောက်သာ ရှိတော့တယ်။ ဒါကြောင့် အမြဲလေ့လာနေပါ။
နောက်ဆုံး ပြောချင်တာကတော့
မနက်ဖြန်သေမယ် ဆိုပြီး နေထိုင်ပါ။ အမြဲရှင်သန်နေမယ်လို့ သဘောထားပြီး လေ့လာသင်ယူနေပါ။
— မဟာဂန္ဓီ

Leave a Reply