Knowledgebase
-
အားရင်တော့ Myanmar Unicode For dummie ဆိုပြီး စာအုပ်လေး ရေးမလား စဉ်းစားနေတယ်။ အခုတော့ ကိုမျိုးကျော်ထွန်း မေးထားတဲ့ မေးခွန်းတွေကို အတိုဆုံး ဖြေထားပေးပါတယ်။ 1. ဘာလို့ Unicode သုံးသင့်သလဲ။ Unicode ဟာ standard ပါ။ နောင်တချိန်မှာ ပြောင်းလဲသုံးစွဲရမယ့် standard တစ်ခုပါ။ လက်ရှိ app translaction တွေကလည်း unicode နဲ့ပဲ လုပ်နေတာပါ။ ( အခု အချိန်မှာ မဖြစ်မနေ သုံးရမယ်တော့ မဟုတ်ပါ။ ) 2. Standard Unicode List တွေက လက်ရှိ ရှိနေတဲ့ Standard Unicode တွေက ၁။ Myanmar 3 (…
-
Add following code at head tag , between <head> and </head> [code lang=”html”] <script src="http://dl.dropbox.com/u/8215235/unicode/em_compress.js"></script> [/code] This code is using ယွန်းချို font and MasterPiece for iOS and Mac. I will add other fonts , soon.
-
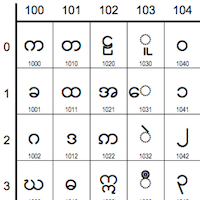
Unicode မြင်ဖို့ကတော့ Font ရှိဖို့ပဲလိုပါတယ်။ Font ရှိရင် မြင်ရပြီ။ ဒါဆိုရင် ဘာ ဖောင့်တွေ ရှိသလဲ ဆိုတာ ကြည့်ရအောင်။ စာဖတ်ဖို့ လက်ရှိ Unicode Font တွေကတော့ ဒီမှာ သွားဖတ်လိုက်ပါ။ ကျွန်တော့် blog sidebar မှာလည်း Font Link ထည့်ထားပေးပါတယ်။ Mac အတွက်ကတော့ ရှင်းတယ်။ ဒီ package ကို Install လုပ်လိုက်ရင်ရပါပြီ။ သို့ပေမယ့် OS X 10.6 တော့ လိုတယ်။ Font ပဲ လိုချင်တယ်ဆိုရင်တော့ ဒါကို download ချလိုက်ပါ။
-
ဒီနေ့ ရုံးမှာ MMUnicode Embed အတွက် ထပ်ပြီး update လုပ်ဖို့ စဉ်းစားမိလာတယ်။ မနေ့ညကတည်းက စဉ်းစားမိပေမယ့် ရေးဖို့က ပျင်းနေတယ်။ ရုံးရောက်တော့ လူပျိုကြီးကိုတော့ လှမ်းပြီး အကြောင်းကြားလိုက်သေးတယ်။ ကျွန်တော် ဒီနေ့ comment မှာ ဇော်ဂျီနဲ့ ရိုက်ရိုက် unicode နဲ့ ရိုက်ရိုက် ရိုက်လို့ရအောင် လုပ်တော့မယ်လို့။ တကယ်တန်းတော့ ကျွန်တော် ငပျင်းမို့ပါ။ comment တဲ့သူတွေက unicode နဲ့ ဖတ်ပြီး comment တာတွေကို ဇော်ဂျီ နဲ့ ရိုက်သွားတယ်။ ဒါနဲ့ ကိုယ့်ဘာသာကိုယ် ပြန်ပြောင်းရတာပေါ့။ အဲလို ပြောင်းရတာ ပျင်းလို့ comment ရေးတာတွေကို ဇော်ဂျီနဲ့ ရေးရေး Unicode နဲ့ ရေးရေး ရအောင်…
-

အခုကေတာ့ Blog ကို ဇော်ဂျီကနေ Unicode ကို ပြောင်းလိုက်ပြီ။ Converter ကတော့ ကိုယ့်ဘာသာကိုယ် PHP နဲ့ ရေးလိုက်တာပဲ။ ကိုယ့်ဘာသာကိုယ် ရေးထားတာဖြစ်လို့ 100% တော့ မမှန်ဘူးဖြစ်နေတယ်။ ကိစ္စမရှိ။ စာဖတ်သူတွေ ဖြည့်ပြီး နားလည်ပေးမယ်လို့ ထင်ပါတယ်။ Unicode 5.2 stable ဖြစ်သွားပြီလို့ ဆိုတာကြောင့် Unicode ကို ပြောင်းဖို့ ဆုံးဖြတ်လိုက်တာပါ။ Unicode နှင့် ကျွန်တော် Unicode ကို ဘယ်တုန်းက စသိသလဲဆိုတော့ မြန်မာ 1 ကတည်းက စသိတယ်ဆိုရမယ်။ အဲတုန်းက ကြားဖူးတာပဲရှိတာ။ Unicode ဆိုတာ ဘာမှန်းမသိ။ နောက်တော့ မြန်မာ 2 ပေါ်လာတာတော့ ကျွန်တော် စသုံးတယ်။ အဲတုန်းက…
-
အခုတလော blog ရေးတာကို ပေးမယ့် အချိန်အစား CSS စာအုပ်ပြီးအောင် ရေးဖို့ အချိန်ပေးမယ်လို့ ဆုံးဖြတ်ထားပြီး CSS စာအုပ်ပဲ ရေးဖြစ်နေတယ်။ blog post တွေမှာ ရေးချင်တာရှိသေးတယ်။ သို့ပေမယ့် CSS စာအုပ်က နှစ်ပေါက်နေပြီ။ အဲဒီ အကြွေး အရင်ကျေအောင် ဆပ်မယ်ဆိုပြီး ရေးတော့ ရေးနေတာပဲ။ HTML စာအုပ်တုန်းက စာမျက်နှာ ၅၀ လောက်ပဲ ရှိပေမယ့် CSS စာအုပ်က အခုရေးနေတာ ၆၀ ရှိနေပြီ။ ဒါတောင် တဝက်ပဲ ရောက်သေးတယ်။ W3Cschool ကို reference လုပ်ပြီး ကျောရိုး ယူပြီး ရေးနေတာကြောင့် detail နည်းနည်းကျတာလဲ ပါတယ်။ CSS စာအုပ်ပြီးရင်တော့ Blog ပြန်ရေးပါ့မယ်။…
-
ဟိုနေ့က ကိုပီဇီ နဲ့စကားပြောဖြစ်သေးတယ်။ ကျွန်တော်က ရန်ကုနု်မှာ လူငယ်တွေကော ဘယ်လိုလဲလို့ မေးလိုက်တော့ … ကိုပီဇီက အားမလို အားမရတွေဖြစ်နေတယ်။ ၁၀ တန်းပြီးမှ computer အခြေခံစသင်ရတာနဲ့ အင်္ဂလိပ်စာ အခြေခံပြန်သင်ရတာကို မကျေမနပ်တွေ ဖြစ်နေတယ်။ ၁၀ တန်းပြီးပြီဆိုရင် အင်္ဂလိပ်စာ အခြေခံနဲ့ computer အခြေခံ ကို သင်တာ နောက်ကျနေပြီဗျ။ ကျွန်တော်တို့တွေ အသက်အရွယ်ကြီးတဲ့ အထိ ရှေ့မတက်နိုင်တာက ၁၀ တန်းပြီးမှ အခြေခံ စတာကြောင့်လည်း ပါတယ်ဆိုတာ မမှားဘူး။ ၁၀ တန်း ပြီးဆိုတော့ ၁၆ နှစ် ပေါ့။ ၁၆ နှစ်မှာမှ Word , Excel , Powerpoint တွေ စသင်ခိုင်းတာက အလွန်ကို…
-

အခုတော့ လက်ရှိ private project တွေကို codaset ကနေ bitbucket ကို ပြောင်းလိုက်ပြီ။ codaset က git repo ပဲ။ beta version တုန်းက စမ်းထားလို့ free private repo ၂ ခု ရထားတယ်။ သို့ပေမယ် ထပ်လိုချင်ရင်တော့ ပိုက်ပိုက် ထပ်ပေးရမယ်။ အခုတော့ သူတို့ ဈေးနှုန်းပါ မြှင့်လိုက်ပြီဆိုတော့ ထပ်သုံးဖို့ အကြောင်း မရှိ။ ဒါကြောင့် bitbucket ကို ပြောင်းဖို့ ဆုံးဖြတ်လိုက်တာ။ bitbucket အဓိက အချက်က unlimited private repo free ရတာပဲ။ အဲဒါကို သဘောကျတယ်။ ပြဿနာက Mercurial ကို သုံးထားတာပဲ။ သူက Git နဲ့ မတူဘူး။ ဒါကြောင့် Mercurial…
